In this post, we are going to see how to write a custom module in Drupal 9. If you are already aware of how to create a Drupal 8 module then there is not much difference between both of them.
Like Drupal 8, then Drupal 9 module custom also should go inside the root module folder.
So all of our contributed modules and the custom modules will be in the path: /modules/
To segregate the contributed and custom modules we should keep a separate folder as custom inside the path: /modules/custom (if it is not created already)
Let’s see how to create a custom module in Drupal 9 now.
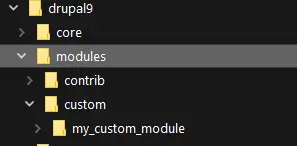
The first step is to create a folder inside the path: /modules/custom/. So I am going to create a folder called my_custom_module. The folder structure now should look like this,

Module Info file:
It’s is something similar to Drupal 8 only, for Drupal 9 also we need to use .yml (YAML) and the naming convention also the same (eg: my_custom_module.info.yml)
Let’s create the info file my_custom_module.info.yml:
name: My Custom Module description: Hello world custom module for Drupal 9 type: module core: 8.x core_version_requirement: ^8 || ^9
The only difference is here you can see I have added ‘core_version_requirement’ in the above info.yml file which is required for Drupal 9 otherwise the system will show this module as incompatible for Drupal 9.
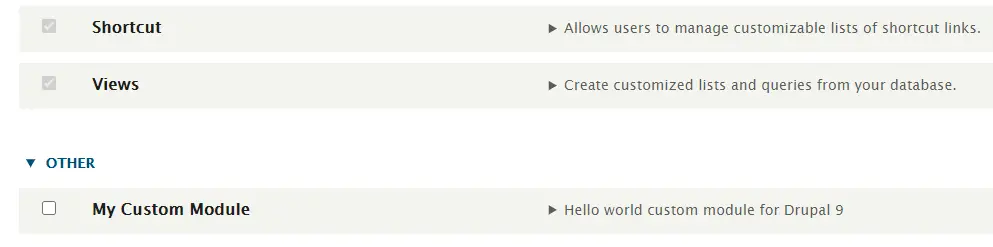
You can now able to see our custom module is getting displayed in the Drupal admin panel:

So just by creating a .info.yml file is enough for Drupal 9 to recognize our new custom module. Click the checkbox to enable the custom My Custom Module now.
The next following steps are similar to Drupal 8, there is no difference at all for Drupal 9 here.
To display ‘Hello world‘ message we need to create a URL first, for that we need a Controller and a routing.yml file so let’s create them.
Controller file:
We need to create two folders inside the my_custom_module folder, it should be my_custom_module /src/Controller.
Also, create a file called ‘HelloController.php‘ inside the Controller folder (so the path will be now my_custom_module /src/Controller/HelloController.php)
Put the below code in HelloController.php:
<?php
namespace Drupal\my_custom_module\Controller;
use Drupal\Core\Controller\ControllerBase;
class HelloController extends ControllerBase {
public function hello_world() {
return [
'#type' => 'markup',
'#markup' => t('Hello world from custom module!')
];
}
}
Route file:
Now is the time to create the routing file which should be called my_custom_module.routing.yml. This file helps to create URLs and to execute the above Controller (similar to the routing concept in Drupal 8 and hook_menu in Drupal 7)
Create the my_custom_module.routing.yml and put the below lines of code in it.
my_custom_module.hello_world:
path: '/hello-world'
defaults:
_controller: 'Drupal\my_custom_module\Controller\HelloController::hello_world'
_title: 'Hello World!'
requirements:
_permission: 'access content'
Output:
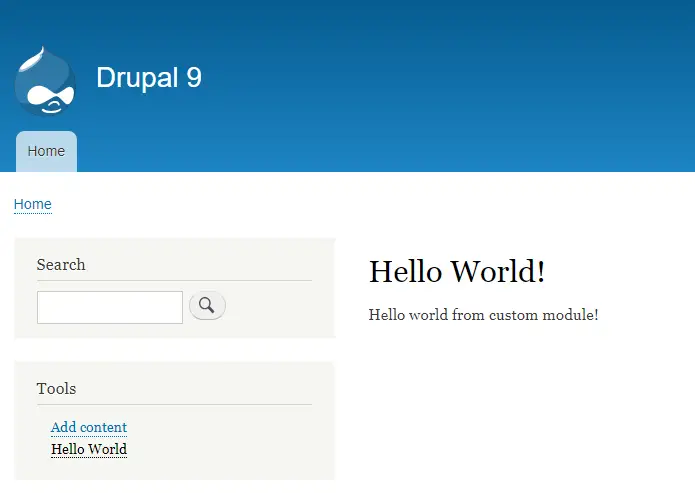
Everything looks good. If you have already enabled the ‘My Custom Module’ module, just clear the cache once and type /hello-world (eg: https://localhost/hello-world) to see the output.
Screenshot:

Creating Menu links in Drupal 9:
For this, just create another file inside our custom module folder like this ‘my_custom_module.links.menu.yml‘ and put the below code,
my_custom_module.hello_world: title: 'Hello World' url: 'internal:/hello-world'
Clear the cache once, you should now see a link appears in the left sidebar in your Drupal 9 instance, you can already see the link is appearing in the above screenshot.
So that’s all guys, we have successfully created a Drupal 9 custom module. You can download this custom module from the below link:


Page not found error showing
please check whether the module is enabled, if yes clear the cache and check again