In this lesson you are going to see how to create a plugin in WordPress, this tutorial is for absolute beginners who does not know the basic of WordPress Plugin.
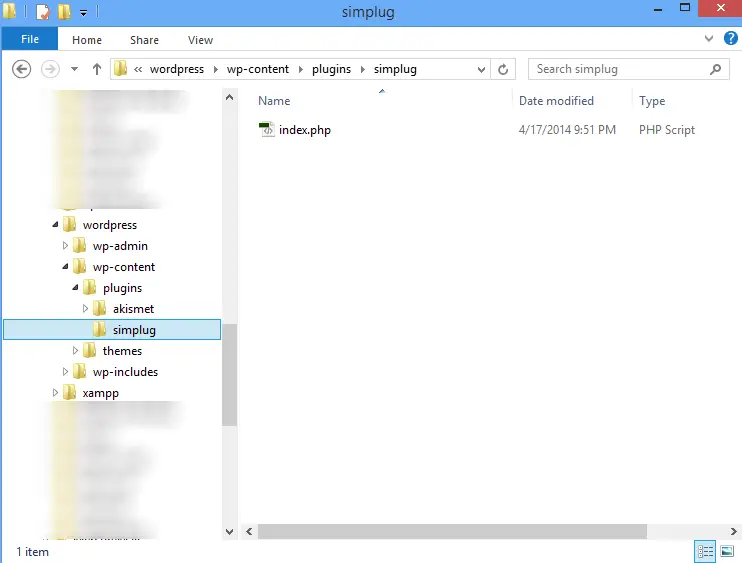
First see the folder structure of the WordPress, there are three folders
1. wp-admin (don’t worry about this folder, it has the admin panel files, we don’t work in this folder)
2. wp-includes (ignore this folder also)
3. wp-content (this is the folder we are going to work, this folder contains the theme and the plugin files)
This folder further divided, let see
– wp-content
— plugins (we are going to create a new plugin here)
— themes (if you want to create a theme, then you have to work here)
1. So first open your WordPress folder and go to wp-content then plugins
2. Create a folder there, you can name it anything you want, but for now give simplug
3. Inside the simplug folder create a file called index.php
Basically the folder structure should be like this:

4 . And finally give these info:
<?php /* Plugin Name: Simplug Plugin URI: https://theonlytutorials.com Description: This is a very simple WordPress plugin. Author: Agurchand Author URI: https://www.agurchand.com Version: 1.0 */
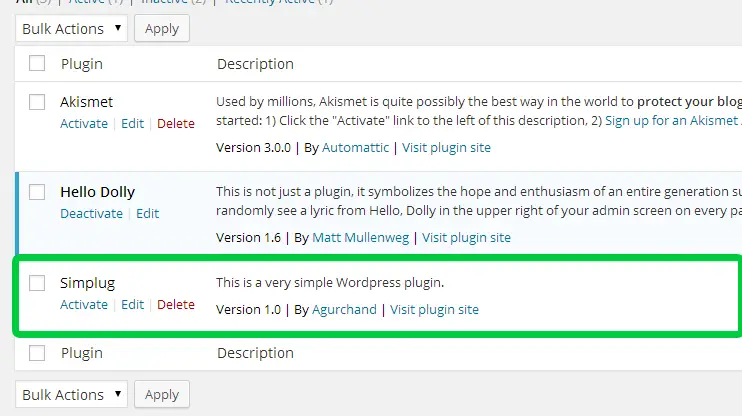
Believe me or not, by just doing this, you have added a plugin with Activate / Deactivate function in the WordPress admin panel, yes, just go there and check now!!
Here is the screen shot for you:
Easy isn’t?, So, what happens if I click the Activate button?
The answer is Absolutely nothing!
We created a plugin but there is no functionality added in the plugin file, but how to do that?. Lets see,
To add functionality in our plugin, we are going to use WordPress hooks or you can say WordPress APIs, read this link for more info:
https://codex.wordpress.org/Plugin_API/Hooks
Open the index.php and add these lines now:
<?php
/*
Plugin Name: Simplug
Plugin URI: https://theonlytutorials.com
Description: This is a very simple WordPress plugin.
Author: Agurchand
Author URI: https://www.agurchand.com
Version: 1.0
*/
add_filter('the_content', 'captext');
function captext($content){
return strtoupper($content);
}
add_filter() is a WordPress function which helps to hook a function to a specific filter action, I have passed two parameters there:
1. ‘the_content’ – this refers to the content of a blog post
2. ‘captext’ – this is a custom function name
So, what it will do?
It will uppercase all the text of the post content.
function captext($content){
strtoupper($content)
}
this function captures the $content of the post and then returns with strtoupper($content). Basically changing text to uppercase.
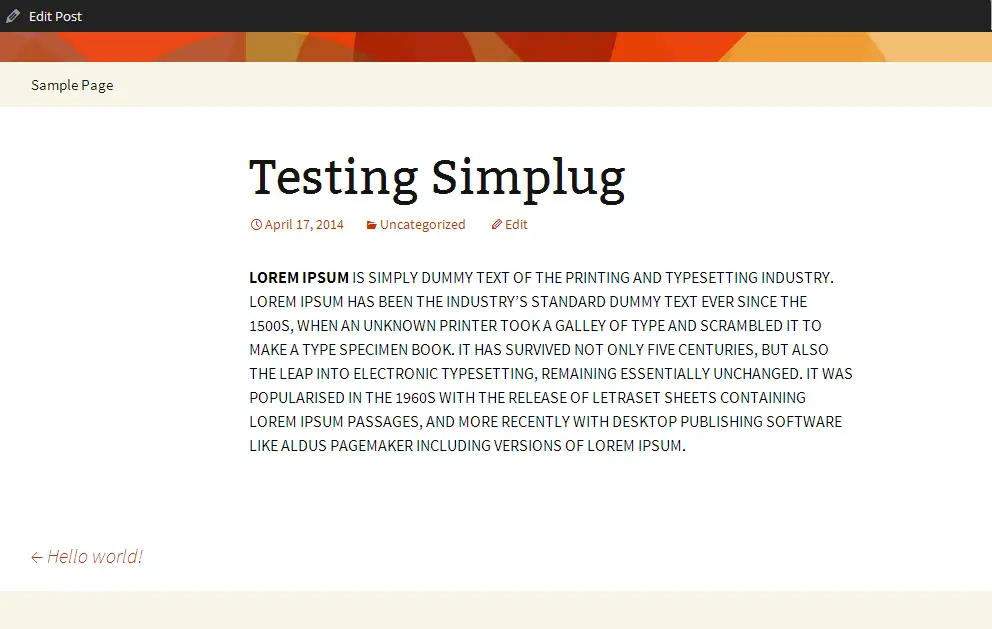
Now, go to WP Admin and Activate the plugin if you have not done it earlier. Create a blog post there and see the result.

I hope you understood the basic concept of the WordPress plugin. So, If you want to make the Post Title to Uppercase, you can do it by adding another filter in the plugin like this:
add_filter('the_title', 'captext');
You can also download this plugin and check if you wish:



Good site for the dedicated coders.